InDesignのパス上文字でタイトル付き囲み枠(4)直しに弱い
ひとつ思いついたというのは、バリエーションで作成したこれです。
実はこれ、かなりトリッキーなことをしています。初回に「パス上文字というのは1行しかない(複数行にはできない)というのはご存知かと思います」と書きましたが、このパターンはパス上文字に2行入っています。だからと言って段落境界線、段落の囲み罫、段落の背景色が使えるわけではないのですが。構造としては次のようになります。
| 1行目 | 右揃えタブと改行が入っている。右揃えタブには下線を設定(次の図)。行送り0(←ここが重要) |
| 2行目 | 「枠タイトル」の文字と改行が入っている。下線は設定していない。行送りは通常 |
| 3行目 | 「テキストフレーム中の文字~」が入っている |
つまり行送りを0にすることにより、パス上文字に複数行入れることができるわけです。作成した時点では「実現できたらいいね」ぐらいだったのですが、この技を使用することにより、文字間のヘアラインの問題は解消できます。
ということで、これを検証するために延長したということですね。
余談ですが、次の図のように枠タイトルの上部の角が丸く下が平らな形は、下線では実現できません。ですから、今回の対象外です。
見ての通り、パス上文字は使わず、普通のテキストフレームの機能で作れるので、説明するまでもないですね。
閑話休題。
ただこの2行にする方法には問題があります。上に挙げた図のように、下線の長さがテキストフレームの横幅と同じであればいいのですが、下線の長さがテキスト幅に応じて変わるパターンだと困るのです。
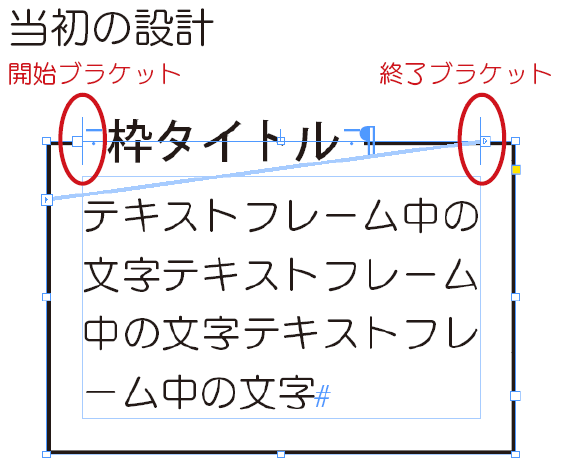
図を見ればわかるように、当初の設計ではブラケットはテキストフレームの余白を基準にしています。そのため次のメリットがあります。
- ブラケットの位置を決めるのに書体・文字サイズを気にしなくてよい
- 直しが入って文字数が変わっても(溢れない限り)何もする必要がない
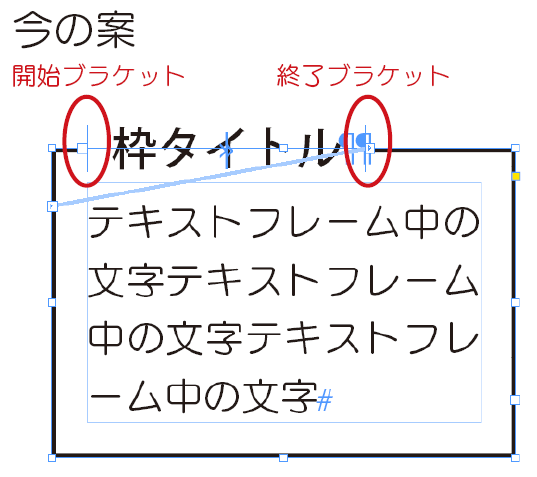
しかし今の案では、ブラケットはテキストの長さを基準にしますので、上記のメリットがありません。
- ブラケットの位置を決めるのに書体・文字サイズの情報が必要
- 直しが入って文字数が変わるとそれに応じてブラケットを移動する必要がある
ですので、作るのが複雑で、かつ、直しに弱い設計になるわけです。
それでもこれが有力だと思ったのは、どちらを採用するにしても結局直しに弱いということが分かったからです。
実は、テキストフレームの大きさが変わった場合にパス上文字のブラケットが移動してしまうという問題があるのです。
結局こうなってしまうので、いずれにせよブラケット位置の再設定をする必要があります。
従って、直しが入ることを考慮すると、第2回で書いたスクリプト、また「次の内容を作りこめば」で書いたことでは全然足りません。再設定のための新たな要件として「パス上文字が設定されているテキストフレームの場合は一旦解除」が入ってきます。
そして問題は「書体を指定する必要がある」こと。特に欧文は書体によって文字幅が異なるので、先に書体の指定が必須になります。さすがにこれをダイアログで指定させるのは無理です。せめて段落スタイルを指定するか、スクリプト実行前にタイトル部分の書体を変更しておいてもらうかの対応になってくるでしょう。
ということで、まだまだ完成には程遠い状況です。どうしたもんかな。(続くかな?)